Ένα ενδιαφέρον εφέ που μπορούμε να χρησιμοποιήσουμε είναι η αλλαγή του δρομέα του ποντικού είτε για ολόκληρη τη σελίδα είτε για μια μόνο ειδική παραπομπή. Η ρύθμιση ισχύει μόνο για Microsoft Internet Explorer 4+, Netscape 6+ και Firefox αλλά αυτό δεν μας πειράζει. Απλώς στους άλλους Browsers ο δρομέας θα φαίνεται με τον παραδοσιακό τρόπο.
Για να αλλαχθεί ο δρομέας μόνο για κάποιες παραπομπές χρησιμοποιούμε κώδικα όπως ο ακόλουθος:
<html>
<head>
<style type="text/css">
.xlink {cursor:crosshair}
.hlink{cursor:help}
</style>
</head>
<body>
<b>
<a href="mypage.htm" class="xlink">Σταυρόνημα</a>
<br>
<a href="mypage.htm" class="hlink">Δρομέας με ερωτηματικό </a>
</b>
</body>
</html>
Για να τροποποιήσω τον δρομέα σε ολόκληρη τη σελίδα χρησιμοποιώ τον κώδικα του ακόλουθου παραδείγματος:
<html>
<head>
<style type="text/css">
body {cursor:crosshair}</style>
</head>
<body>
<b>Κείμενο<br>
<a href="mypage.htm">Παραπομπή</a>
<br>
<a href="mypage.htm">Άλλη Παραπομπή</a>
</b>
</body>
</html>
Προσέξτε ότι ο τροποποιημένος δρομέας δεν ισχύει πάνω στις παραπομπές (αλλάξαμε το γενικό δρομέα και όχι τον δρομέα των παραπομπών όπως παραπάνω). Επίσης, ο τροποποιημένος δρομέας ισχύει μόνο για το τμήμα της σελίδας που έχουμε δημιουργήσει. Στο παράδειγμά μας, η σελίδα έχει μικρότερο μέγεθος από την οθόνη. Το υπόλοιπο τμήμα της οθόνης δεν επηρεάζεται από τη ρύθμιση και έχει δρομέα με το default σχήμα.
Για να ορίσουμε σε τμήματα της σελίδας αλλαγή της εμφάνισης του δρομέα των παραπομπών χρησιμοποιούμε τον κώδικα του ακόλουθου παραδείγματος.;
<html><head>
<style type="text/css">
.xlink A{cursor:crosshair}
.hlink A{cursor:help}
</style></head><body><b>
<span class="xlink">
<a href="mypage.htm">CROSS LINK 1</a><br><a href="mypage.htm">CROSS LINK 2</a><br><a href="mypage.htm">CROSS LINK 3</a><br>
</span><br>
<span class="hlink">
<a href="mypage.htm">HELP LINK 1</a><br><a href="mypage.htm">HELP LINK 2</a><br><a href="mypage.htm">HELP LINK 3</a><br></span></b>
</body></html>
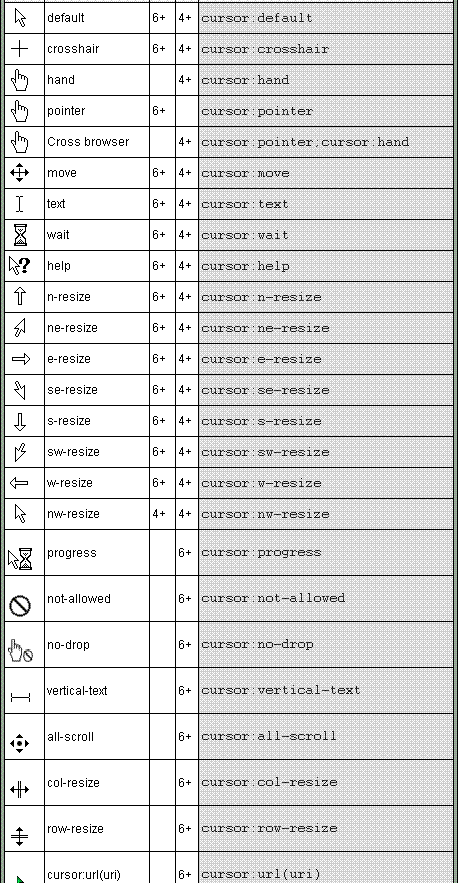
Οι διαθέσιμοι δρομείς που μπορούμε να χρησιμοποιήσουμε είναι οι ακόλουθοι:

![[eeei.gr Logo]](http://www.eeei.gr/site_images/eeei_transparent_logo.gif)